
WordPress is a dynamic platform that evolves with each update, making it essential for website owners and developers to stay current with best practices. One important aspect of optimizing your WordPress website for search engines is managing the Robots Meta Tag. This tag instructs search engine crawlers on how to index your site’s pages. To ensure your website is always up-to-date and functioning correctly, it’s important to use the latest techniques. In this article, we’ll guide you through the process of removing the noindex directive from your WordPress site’s Robots Meta Tag and show you the most current methods.
Step 1: Removing the Robots Meta Tag from WordPress
The first step is to remove the noindex directive from the Robots Meta Tag. This tag is often used to prevent search engines from indexing specific pages or entire websites. Here’s how you can do it:
- Log in to your WordPress admin dashboard.
- Navigate to your theme’s functions.php file. You can find it under “Appearance” -> “Theme Editor” in the WordPress dashboard.
- In the functions.php file, scroll to the bottom to ensure that your code does not interfere with existing functions or features. It’s best practice to create a child theme if you’re not already using one.
- Add the following code to remove the noindex directive from the Robots Meta Tag:
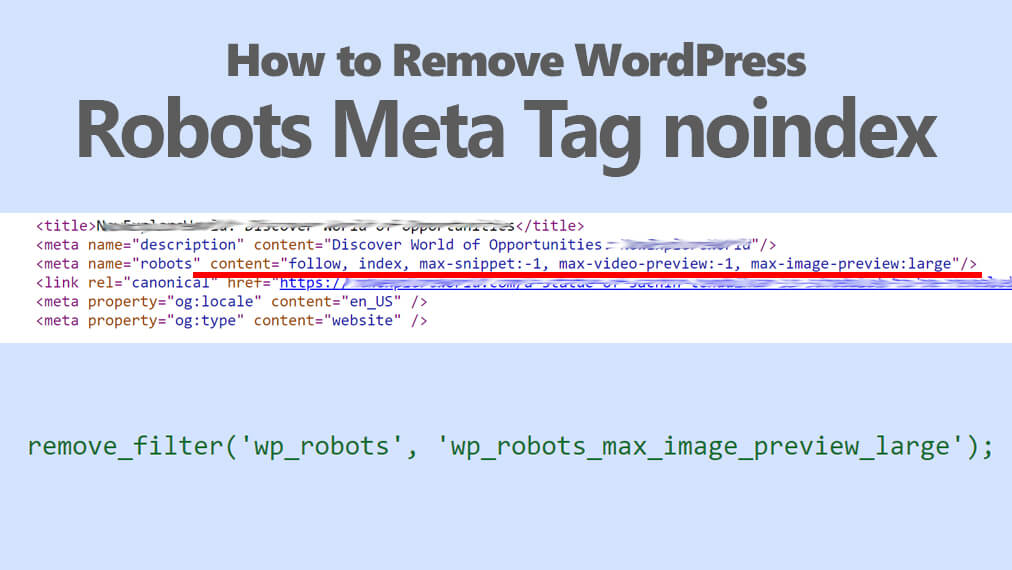
remove_filter('wp_robots', 'wp_robots_max_image_preview_large');This code will override the default noindex directive and instruct search engines to follow and index your pages. Make sure to save the changes.
Step 2: Adding the Robots Meta Tag Manually
Once you’ve removed the noindex directive using the code mentioned earlier, you might also consider including a customized Robots Meta Tag on particular pages or posts. This will grant you more precise control over how search engines handle the indexing of your content.
To implement this, access the WordPress theme folder and locate the header.php file. Open this file and place the following code snippet right after the <meta charset="<?php bloginfo( 'charset' ); ?>"> line:
Find the <head> section within the HTML code.
Within the <head> section, insert the following code snippet:
<meta name="robots" content="follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large"/>This code imparts the same directives as described in the preceding step, ensuring that search engines appropriately follow and index the content specific to this page.
Conclusion
Optimizing your WordPress website for search engines is an ongoing process, and managing the Robots Meta Tag is an essential part of it. By using the latest techniques and WordPress hooks, you can effectively remove the noindex directive and control how search engines index your site. Remember to regularly check for updates in WordPress and keep your theme and plugins up to date to ensure that your code works seamlessly. With these steps, you’ll have greater control over how your WordPress website appears in search engine results pages, ultimately improving its visibility and discoverability.