
If you’re using a custom theme in WordPress and you want to get the current page number or modify your meta tags, you can achieve this through custom development. Here’s how you can approach both tasks
Get the Current Page Number
To get the current page number in WordPress, you can use the get_query_var('paged') variable. This is often used in combination with the main query or a custom query on your page template. For example:
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
echo $paged;
?>This code sets the get_query_var('paged')variable to the current page number. You can use this variable to control the content you display on different pages of your site.
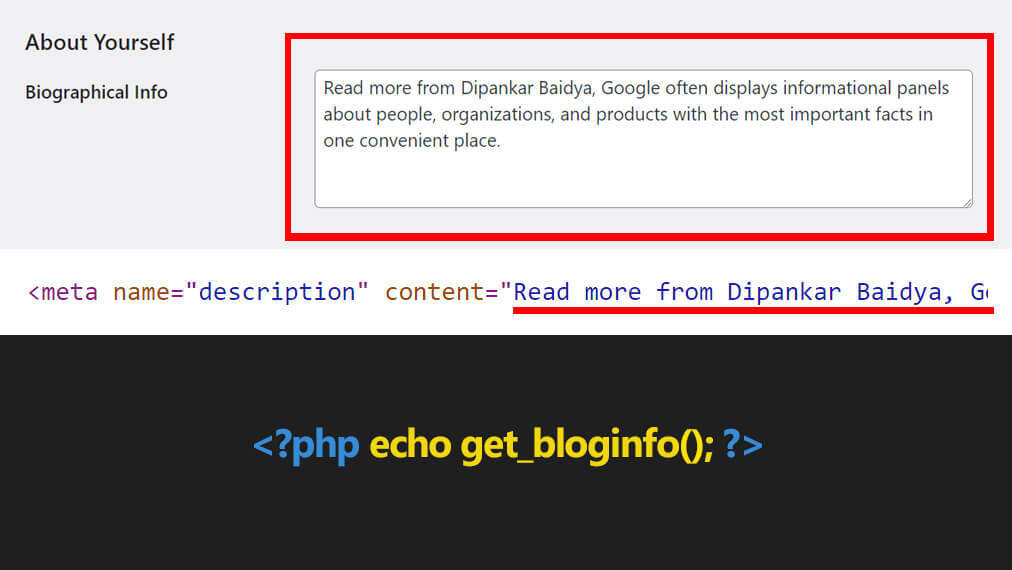
Modify Meta Tags
To modify meta tags in your custom theme, you would typically want to customize the header of your theme. You can do this by creating a child theme online free or modifying your custom theme directly.
Here are the steps to modify meta tags:
- Locate the header.php file in your theme directory.
- Inside the
<head>section of the header.php file, you can add or modify meta tags. For example, to add a custom description meta tag:
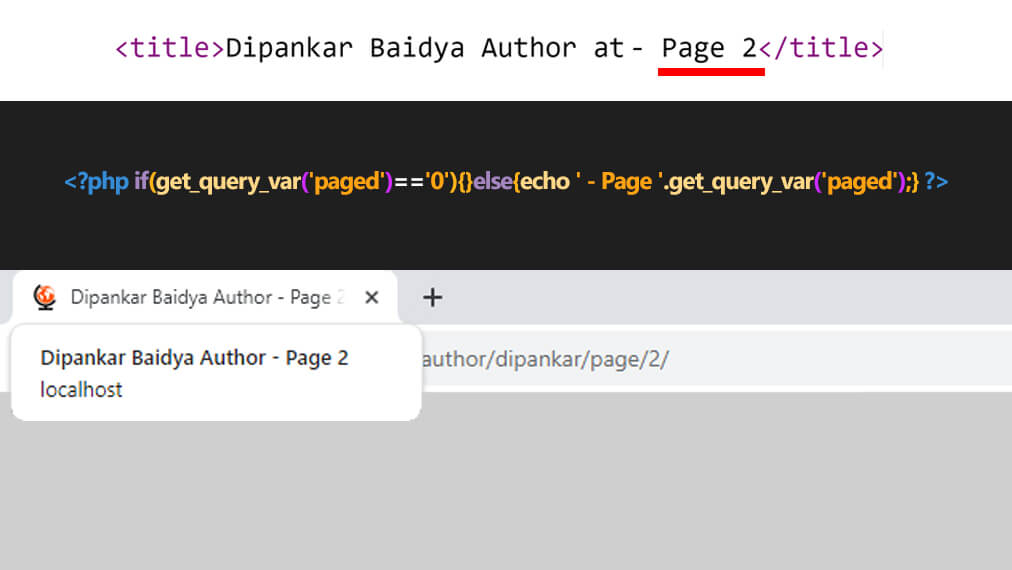
<title>Dipankar Baidya Author at - <?php if(get_query_var('paged')=='0'){}else{echo ' - Page '.get_query_var('paged');} ?><title>To dynamically modify meta tags based on the currently displayed page, conditional statements and WordPress can be employed. It’s worth noting that the code provided previously does not differentiate page numbers; it displays the same content for all page numbers.
In the provided code snippet, we’re examining whether the current page is a single post or a loop page, such as a category page, author page, or tag page. We then dynamically adjust the page title to suit the context.
Please bear in mind that when making alterations to your theme’s code, it’s essential to exercise caution. It is highly advisable to implement changes using a child theme to prevent your modifications from being overwritten during theme updates. Additionally, always maintain a backup of your website before embarking on substantial theme modifications.