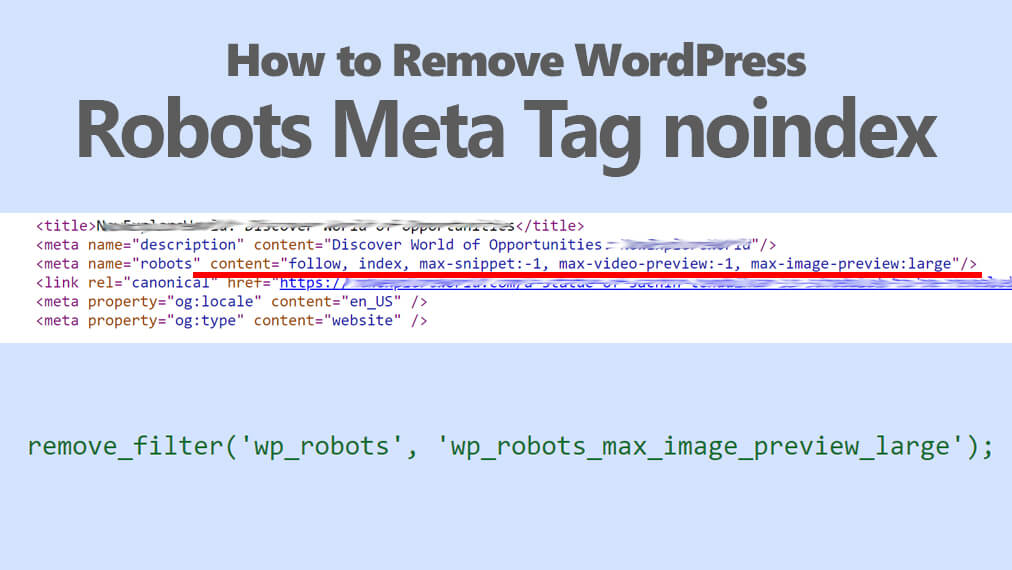
Are you facing issues with your WordPress site where search engines aren’t indexing your pages due to the presence of <meta name=”robots” content=”noindex nofollow”? This can be a frustrating roadblock for website owners who want their content to be discoverable through search engines. Fortunately, there’s a simple solution to this problem, and AndamanTech is here to guide you through it.

While the internet may offer various solutions, some of which might be complex or unreliable, we provide you with a straightforward method to remove the noindex nofollow directive from all your pages in just a few lines of code added to your WordPress theme’s functions.php file.
I have previously mentioned in another blog post about how to remove the WordPress Robots Meta Tag noindex. You can refer to that blog post for updated information.
However, although the function described in that blog post works, there may still be instances where the noindex tag appears or does not change, particularly on search pages. Therefore, to ensure complete removal, you may need to remove the <meta name=”robots” content=”noindex nofollow”> tag from all pages, posts, categories, author pages, etc.
Here’s How to Remove Meta Name=”Robots” Content=”Noindex Nofollow” in WordPress:
- Log in to your WordPress Admin Panel: Access your WordPress dashboard by entering your credentials.
- Navigate to Appearance: Once logged in, go to the “Appearance” section. You’ll find it on the left-hand side of your dashboard menu.
- Access Theme File Editor: Under “Appearance,” locate and click on “Theme File Editor.” This will open the editor where you can make changes to your theme’s files.
- Acknowledge Understanding: Before proceeding, ensure that you understand the potential implications of modifying theme files directly. Click on any prompts that ask for confirmation.
- Open Theme Functions (functions.php) file: In the Theme File Editor, search for and select the “Theme Functions (functions.php)” file. This file contains the functions that define your theme’s behavior.
- Add Code to Remove Noindex Nofollow Directive: Now, you can add the following code snippet to the bottom of your
functions.phpfile:
add_filter( 'wp_robots', function( $robots ) {
$robots['noindex'] = false;
return $robots;
} );This code snippet effectively removes the noindex nofollow directive and replaces it with index, follow, allowing search engines to crawl and index your pages as intended ?s={search_term_string}.
Important Note: Always make sure to back up your functions.php file before making any modifications. This ensures that you can revert to a previous version if needed.
By following these steps and implementing the provided code snippet, you can effectively remove the <meta name=”robots” content=”noindex nofollow” directive from your WordPress site, allowing search engines to properly index your content and improve your site’s visibility in search results.
With AndamanTech simple solution, you can ensure that your valuable content reaches a wider audience and achieves its intended impact. Say goodbye to indexing issues and hello to enhanced discoverability for your WordPress website!